
Статья предназначена для всех, кто впервые желает заказать Веб-сайт, хочет во всем разобраться самостоятельно и не хочет переплачивать.
Наконец то решено, что Вам необходим Веб-сайт. Поздравляем! Теперь Вас станут мучать бесконечные вопросы: как должен выглядеть сайт, кто будет его делать, сколько это будет стоить ?!
Сейчас попробуем прояснить ситуацию. Итак…
1. Терминология (упрощенный вариант)
- Браузер — программа просмотра веб-страниц, типа — Firefox, Ghrome, Internet Explorer
- HTML — язык разметки это шрифты, абзацы, фон, выравнивание элементов страницы
- MySQL — База данных. Таблицы в которых хранятся статьи, комментарии и настройки сайта
- PHP — язык программирования, создает веб-страницы из HTML шаблонов, вытаскивает информацию из Базы данных и др.
- CMS — система управления сайтом, позволяет в браузере зайти на панель управления и редактировать веб-страницы. WordPress, Joomla, Битрикс (Bitrix) и др.
- Шаблон (Тема) Веб-сайта — внешний вид сайта. Выбирается после того, как определились с CMS
- Плагин — програмное дополнение к CMS, расширяющее её возможности
- Домен — имя сайта, например anddre.ru
- Бекап — резервная копия сайта — файл-архив для восстановления системы после повреждения, взлома или переноса на другой домен
- Хостинг — место где хранится Ваш сайт
- Framework — программная платформа, невидимый каркас на котором построен Ваш сайт
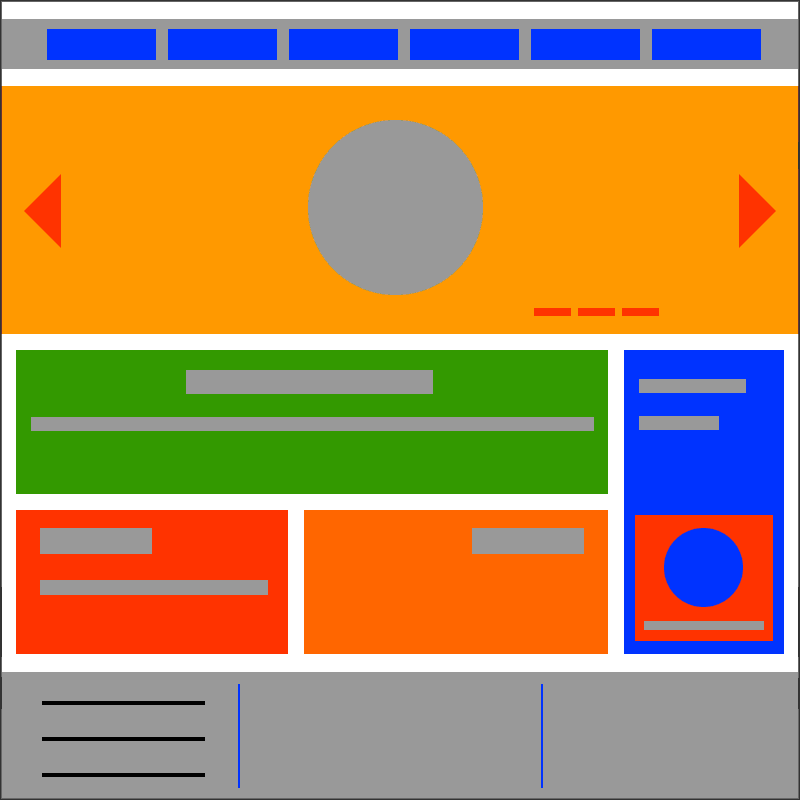
- Элементы веб-страницы
- Меню — горизонтальный (серху, снизу) или вертикальный (сбоку) список для навигации по основным разделам сайта
- Слайдер — блок с картинками сменяющими друг друга
- Баннер — блок картинка + текст бросающийся в глаза
- Контент — содержимое сайта: тексты и медиа файлы
- Основной контент — центральная часть страницы предназначенная для текста
- Сайдер — боковая полоса
- Футер — нижняя часть
2. Какие бывают сайты?
Визитка, Блог, Лендинг, Галерея, Интернет-магазин.
Визитка имеет всего несколько страниц. Обычно это — О себе (биография, образование, дипломы, сертификаты), Услуги, Портфолио (успехи, достижения, выполненные работы), Контакты, Статьи (редко)
s-efremov.ru
Блог — интернет дневник для записи всякой всячины, на подобии «Стены» на Facebook или ВКонтакте. Собственный Сайт — Блог позволяет создавать много Рубрик, сложные Меню; загружать любое содержимое: крупные фотографии, музыку, видеоролики; произвольно оформлять тексты статей.
anddre.ru
Лендинг используют, как Визитка для Компании или для презентации какого-либо Продукта. Под Ландинг-дизайном, обычно подразумевают Сайт-одностраничник. Этакий Портфолио + Услуги + Контакты в «одном флаконе». Пример:
Галерея — мозаика из фотографий
Интернет-магазин в комментариях не нуждается. Это самые сложные и дорогие сайты.
По большому счету Визитка, Блог, Лендинг, Галерея технически почти не отличаются и должны стоить одинаково. Хороший Блог может без всяких проблем содержать в себе все остальные перечисленные типы страниц.
3. Делать сайт самостоятельно или нет ?
Казалось бы веб-страница — это Текст, Картинки, Кнопочки. Самое сложное — Меню, как Содержание в книге. Т.е. все, что с легкостью можно сделать в офисных программах PowerPoint и Word. На деле же все так запутано и сложно! Вот уже 20 лет, как Интернет активно заполняется сайтами, но до сих пор нет ни одного HTML редактора, который приближался по удобству к редакторам Microsoft Office.
Рекламируют WordPress и Joomla. Эти системы управления сайтами (CMS), якобы интуитивно понятные. Но к сожалению справиться с ними за разумное время невозможно. С «нуля» осваивать их нужно год, не меньше. Наш опыт показывает, что даже очень умные люди — кандидаты и доктора наук, успешные бизнесмены не в состоянии справиться с простейшими задачами, например установить слайдер или увеличить шрифт заголовка статьи. Им просто некогда этим заниматься, голова другим занята.
Все же есть выход: Бесплатные Конструкторы
Шаблоны сайтов отличные, очень красивые. Их очень много, можно выбрать под любой вид бизнеса или хобби. Все поддерживают Адаптивный дизайн под любой экран от смартфона до телевизора.
Бесплатный тариф обременяет Ваш сайт рекламой, отсутствием собственного доменного имени, 500 Мб под хранение данных, безумным количеством технических ограничений, тормозами и слабой техподдержкой.
Выбрав платный тариф (от 250 руб в месяц) Вы получаете пакет услуг: свое Доменное имя, дисковое пространство от 2 Гб, техническую поддержку 24/7.
За 50$ на Ukit.com можно заказать разработку сайта под ключ. Аналогичные услуги есть и в других Конструкторах. Таким образом, примерно за 5500 руб Вы получите отличный сайт типа Визитка, Блог, Лендинг, Галерея, проплаченный на год вперед.
Интернет-магазин обойдется в 500 руб в месяц. Магазин на подобных конструкторах не удобен тем, что работать с большим количеством товаров и товарных групп тяжело. Пожалуй, это не относится к Интернет-магазину на Ucoz.ru.
Недостатки Сайтов-Конструкторов:
- невозможно или очень сложно сменить Шаблон и связанные с этим ограничения. Поэтому, нужно очень хорошо подумать о том, каким станет Ваш сайт через год, другой, прежде чем давать задание дизайнерам.
- сайт нельзя перенести на другой хостинг (более дешевый и/или быстрый)
- сложно или невозможно редактировать HTML и PHP код
- скорость загрузки страниц ниже, чем у хорошо оптимизированного сайта на простом хостинге.
Выводы:
Конструкторы сайтов позволяют быстро и дешево создавать великолепные сайты. В 90% случаев они предоставляют все необходимое — красивый и функциональный Шаблон, интеграция с Соцсетями, отправка сообщений с сайта, парольная защита, безупречная русификация и прочее.
Конструкторы динамично развиваются и предоставляют с каждым годом все больше услуг.
Платные пакеты услуг включают все необходимое. Вам не нужно мучиться с выбором Хостинга, CMS, искать и выбирать Шаблоны дизайна, а устанавливать их это отдельная эпопея…
К минусам можно добавить стоимость. Да, она небольшая, но можно сделать в 3 раза дешевле и в 2 раза больше места под хранение данных. Например, 20 Гб с Интернет-магазином за 1500 рублей в год. Еще проблема с которой многие сталкиваются при отключении услуг: автоплатеж. Сайт уже не работает, а деньги с карточки продолжают сниматься. По запросу в Поисковике «wix снимает деньги» найдете много отрицательных отзывов.
4. Составление технического задания (ТЗ)
Вы решили заказать изготовление сайта и предстоит общение со специалистом. Заказчик с Веб-дизайнером, обычно, говорят хоть на русском, однако же на совершенно разных языках, особенно если дизайнер еще и программист… Если с Вас просят ТЗ не морочьте ни себе ни людям голову. Трактаты писать не надо. Выберите в Интернете сайты сходные по тематике с Вашим и на этих наглядных пособиях пальцем укажите где чего должно быть. Все вопросы будут всплывать и решаться по ходу строительства сайта.
ТЗ у нас все равно никто писать не умеет. Нам на практике попался лишь один такой человек, и то, профессиональный контент-менеджер, разбиравшийся в сайтах до тонкостей.
Примеры сайтов
5. Выбор CMS
На сегодняшний день есть 3 основные CMS: бесплатные WordPress и Joomla, платный Битрикс.
Битрикс следует выбирать если нужна Сумма условий:
- нужен Интернет-магазин
- необходима безупречная русификация (Битрикс — отечественная система)
- необходима тотальная интеграция с 1С-Бухгалтерией
- нет проблем с бюджетом
Ценник начинается от 150 тысяч рублей. Да! В Интернете Вы найдете массу предложений от 7000 руб. Капнув чуть глубже обнаружится сумма в 50000. Когда начнется предметный разговор с исполнителем вылезет сумма в 150000.
В последние годы наблюдается тенденция отказа крупных Интернет-магазинов от Битрикс. Спортмастер, М.Видео, Юлмарт, Ситилинк сменили эту систему на заказные CMS. Эльдорадо еще сидит на Битрикс, но что с него возьмешь?, эта компания «живой труп» она меняет владельцев как перчатки и очень скоро ее ждет банкротство, тут не до сайтов.
Нас эта ситуация не удивляет. Битрикс дорогой, не быстрый, до сих пор плохо приспособлен к маленьким экранам планшетов и смартфонов, а это уже почти половина пользователей. Помню, как выбирал… пытался выбрать велосипед на сайте Спортмастер в 2012 году — страницы по минуте загружались.
Joomla бесплатная, отличная система. Быстрая, проверенная временем, на нее устанавливается лучший из бесплатных магазин Virtuemart. Но работа с Joomla требует хорошей квалификации, настройка Шаблона сложна, поддержка гораздо хуже, чем у WordPress. И самый отрицательный момент — без дополнений Плагинов «голая» Joomla мало функциональна, а все достойные плагины платные и не дешевые.
WordPress обходит по популярности Joomla в 10 раз, Битрикс в 40 раз! Это в 10 раз больше Шаблонов, Плагинов и хорошей поддержки, чем у ближайшего конкурента.
Лучшие Блоги сделаны на ► WordPress ◄. Он изначально создавался для блогеров, но со временем завладел лидирующим положением и оброс сумасшедшим количеством прекрасных Плагинов, обзавелся хорошим магазином Woocommerce и стал самой универсальной и популярной CMS в мире.
К минусам можно отнести плохую русификацию платных Премиум Шаблонов, русские разработчики пока не создали ни одного достойного Шаблона. Так же избыток Плагинов соблазняет пользователей к их установке в большом количестве, что затормаживает работу системы. Частое обновление версии WordPress и Плагинов приводит к конфликтам и как следствие неработоспособности некоторых функций и искажениям внешнего вида. Эта проблема решается просто, перед любым обновлением необходимо делать резервную копию сайта.
OpenCart и Grav — бесплатные CMS
OpenCart специально создан для Интернет-магазинов. Очень быстрый. Поддерживает несколько магазинов на одном сайте. К недостаткам можно отнести дорогие Премиум Шаблоны, а бесплатные выглядят весьма сомнительно, как будто ворованные… Информации и Плагинов меньше, чем для вышеописанных CMS, например нет бесплатного фильтра товаров. В целом нам очень понравился OpenCart. Это действительно удобная для разработчика платформа.
Отдельно хочется упомянуть о довольно свежей CMS — Grav. Система не для новичков, нет русской поддержки, мало Плагинов и Шаблонов. Но! Она очень проста, быстра, внешний вид легко настраивается человеком знакомым с HTML, не нуждается в Базе Данных (кстати модный тренд), что ускоряет его работу. Grav очень хорош для сайтов Визиток и Лендинга.
6. Выбор Шаблона
Шаблонов под три интересующие нас CMS великое множество. Наберите в поисковике: «шаблон WordPress / Joomla / Битрикс» и убедитесь сами. Ассортимент Тем огромный:
- Мода
- Отель
- Фитнес
- Путешествия
- Магазин авто
- Магазин одежды
- Магазин электроники
- Кафе / Ресторан
- Портфолио Фотостудии
- Строительная компания
- Юридическая консультация
- Ландинг страница продукта
Под большинство задач хватает возможностей бесплатных Тем. О платных — Премиум Темах стоит задуматься если на сайте планируется иметь более пяти различных типов страниц.
Например:
- во всю ширину экрана / по центру экрана
- боковая полоса слева или справа или обе полосы
- вариации вертикальной разбивки Основного контента
- страница Вопросов и Ответов
- страница Отзывов
То есть Премиум Темы подразумевают опыт управления Контентом и для новичка практически бесполезны.
7. Выбор Платформы (Framework)
Эта тема не вписывается для разворачивания в данной статье. Все таки материал написан для Новичков. Но есть платформа от супер-профессионалов из компании Twitter, называется Bootstrap. О ней многие слышали и возможно кто-либо из Вашего окружения скажет: «Сайт на Бутстрапе бери, а без Бутстрапа не бери»! Bootstrap первая ласточка в деле стандартизации веб-разработки. Это замечательно! Это позволяет профессионалам с легкостью переделывать чужие сайты не путаясь в самописных стилях и JS скриптах. Как правило, в коде самописных сайтов (особенно русских) комментарии либо отсутствуют, либо непонятны; руководства, тоже, ни кто к сайту не прилагает.
По сути Bootstrap это набор стандартных менюшек, кнопочек, полей ввода, иконок; стандартная цветовая гамма и пр. Всем этим хозяйством можно управлять не опасаясь, что что-то вылезет за пределы экрана или картинка наложится на текст, будет плохо смотреться на планшетах и смартфонах и прочих мелких и крупных косяков.
Внешний вид можно посмотреть ► здесь ◄
Говоря о других Framework-ах, обычно подразумевают программную часть сайта. У всех сайтов есть основные функции: форма авторизации — ввод логина, пароля; форма поиска; админка для управления публикациями статей через Веб-интерфейс; загрузка на сайт файлов; отправка почты, и т.д. Все это тесно переплетено между собой и вместе взаимодействует с пользователями и внешним видом сайта.
Зачем программисту все это писать с нуля? Все функции собраны в Framework протестированы и поддерживаются кучей специалистов.
Популярные бесплатные Framework-ки:
- Yii
- Zend Framework
- CodeIgniter
- Laravel
- Ruby on Rails
- Symfony
Framework-ки являются апофеозом Объектно-ориентированного программирования (ООП). Лучше об этом ничего не знать — сон будет крепче.
8. Продвижение сайта
До сих пор было дешево или бесплатно, кроме Битрикс. Теперь, пойдет, всё наоборот.
Есть только 2 разумных способа сделать сайт популярным для поисковых систем: проплачивать рекламу на поисковиках через Яндкс.Директ и Google AdWords или наполнять сайт действительно интересным контентом. В первом случае нужны деньги и хороший контент, во втором только хороший контент. Контент нужен по любому, потому что скучную страницу все равно никто смотреть не будет. На неё зайдут по рекламе и сразу уйдут. Эффект нулевой.
Рассмотрим внимательнее.
1 вариант
Однако, в первом случае достаточно совсем чуть-чуть чего-то интересного. Например, Интернет-магазин светильников содержит огромный каталог люстр. Только фотографии и ценник, т.е. больше вообще ничего, ни адреса магазина (только доставка), ни подробных описаний товара, ни статей по люстровой тематике. НИЧЕГО! Человек, особенно если это Дама, заковыряется в просмотре этого каталога и даже если ни чего не закажет, все равно на рейтинге магазина положительно скажется проведенное на нём время. Или супер-пупер, так называемое Уникальное товарное предложение (УТП). Ни у кого нет, а у нас есть! Или Лучшая Цена на Apple iPhone 7. На 100 рублей, но лучшая. Или Бесплатная доставка товара. Пускай, на 100 шагов от метро Марьино, но Бесплатная!
В этих случаях реклама сработает. Помните, рекламу Стильные Кухни — 2 слова на желтом фоне! Обычные цены, обычная компания, а какой эффект! Все запомнили.
2 вариант
Огромная работа по созданию:
- интересных статей
- популярных видеороликов — выкладываете на YouTube, а от туда ссылка на Ваш сайт
- любопытных постов в Соцсетях, опять же со ссылкой
Требуется много времени и постоянное, лучше всего ежедневное, наполнение сайта разными вкусностями.
Можно пойти по кривой дорожке используя «дешевый» вариант рекламы — покупные SEO-ссылки. Это приносит кратковременный эффект, но совсем не на долго!
Прочитать про виды рекламных ссылок можно ► Здесь ◄
Помните! Поисковики доброжелательно относятся к новым сайтам. В первые дни, как только о Вашем сайте узнали проиндексировали Гугл с Яндексом, Вы, совершенно, неожиданно для себя можете увидеть свой сайт на 3-ей и даже на 2-ой странице поисковика. Не теряйте темп. Пишите, пишите и еще раз пишите!


Спасибо за такой материал